Figma is announcing a bunch of new features at its Config conference today, including a major UI redesign, new generative AI tools to help people create projects more easily, and built-in slideshow functionality. .
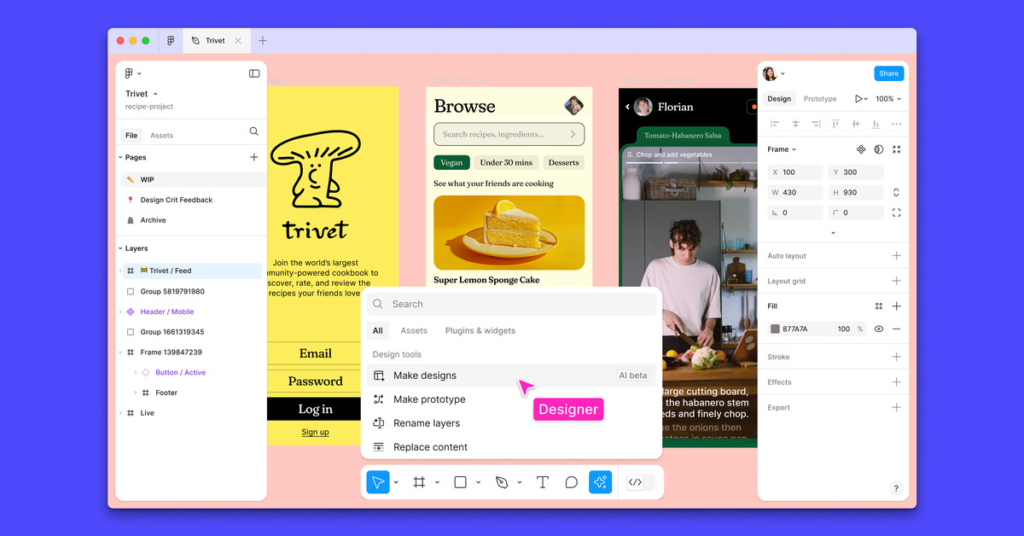
Let's start with the redesign, which aims to “lay the foundation for the next decade,” according to a blog post. You'll see things like a new toolbar, rounded corners and 200 new icons. As part of the design refresh, the company wants to “focus Canvas less on our UI and more on your work” and create something that's accessible to new users while still useful for Figma experts. .
Figma says this is the company's third “major redesign” since Figma's closed beta launch. The new look is rolling out as part of a limited beta, and users can join a waiting list if they want to try it out.
In addition to the revamped design, the headline feature addition is new generative AI tools, which look like a useful way to get started with design quickly. They're basically a figma-focused version of the “draft email” type AI tools we've seen many times.
At a briefing, Figma Chief Product Officer Yuhki Yamashita showed me an example of how Figma could create an app design for a new restaurant. A few seconds after typing a prompt into a text box, Figma mocks up an app with menu listings, a tab bar, and even buttons for delivery partners like Uber Eats and DoorDash. It looked like a typical mobile app mockup, but Yamashita was able to start tweaking it right away.
In another example, Yamashita asked Figma AI to create a design for a recipe page for chocolate chip cookies, and sure enough, it did — including an AI-generated image of a cookie. While zoomed in, it looked like a pretty accurate image, but I can't imagine that it's difficult for an AI generator to create a basic image of a chocolate chip cookie.
Figma is also introducing AI features that can help speed up small tasks in big ways, such as “AI-enhanced” asset searches and auto-generated text in design for common Lorem ipsum placeholder text. instead of.
Ideally, all of the new Figma AI tools will allow people new to Figma to test ideas more easily while allowing those more skilled in the app to iterate more quickly, according to Yamashita. “We're using AI to lower the floor and raise the ceiling,” Yamashita said in an interview. Edge – Something CEO Dylan Field has said. the edge as well as.
Figma AI is launching in a limited beta starting Wednesday, and interested users can join a waiting list. Figma says the beta period will run until the end of the year. While in beta, Figma's AI tools will be free, but the company says it may introduce “usage limits.” Figma is also promising “clear guidance on pricing” when the AI features officially launch.
In a blog post, Figma also explained its approach to training its AI models. “All of the generative features we're launching today are powered by third-party, out-of-the-box AI models and were not trained on private Figma files or customer data,” writes Figma CTO Chris Rasmussen. ” “We've improved visuals and asset search with user interface images from public, free community files.”
Rasmussen added that Figma trains its models to learn patterns and “Figma-specific concepts and tools” but not from user content. Figma will let Figma administrators control whether Figma can train on “customer content,” which includes “file content created or uploaded to Figma by the user, such as layer names and properties, text, and images.” , comments, and annotations, according to Rasmussen.
Figma will not begin training on this material until August 15th. However, you should know that the Starter and Professional plans are pre-configured to share this data, while the Organization and Enterprise plans are opt-out.
The company is likely specific about how it trains its AI models due to Adobe's recent Terms of Service disaster, where the company had to clarify that it won't train AI on your work.
In addition to the redesign and new AI features, Figma is adding a potentially very practical new tool: FigmaSlides, a Google Slides-like feature built right into Figma. Yamashita says users are already hacking Figma to find a way to create slides, so there's now an official way to create and share presentations right within the app.
There are some Figma-specific features that designers will likely appreciate. You'll be able to tweak the designs added to the deck in real time using Figma's tools. (Note that those changes will only be visible. In the deck – Tweaks won't currently sync with the original design files, though Yamashita says Figma wants to make that possible eventually.)
You can even prototype an app right from the deck, meaning you don't need to do a complicated screen recording just to show how one piece connects to another. You can also add interactive features for audience members, such as a poll or alignment scale, where people can plot a range if they agree or disagree with something.
Figma Slides will be available in open beta starting Wednesday. It will be free while in beta but will become a paid feature when it officially launches. The company is also adding new features to its developer mode in Figma, including “dev-ready” task lists.
This year's Config is the first since Adobe abandoned its planned $20 billion acquisition of Figma following regulatory scrutiny. With the dissolution of the merger, Adobe was forced to pay Figma a $1 billion breakup fee.